2011年終回顧:創用CC授權工具現況整理
2011-12-31

2011-12-31
2011-03-30
2010-08-17
2010-07-08
2009-11-06
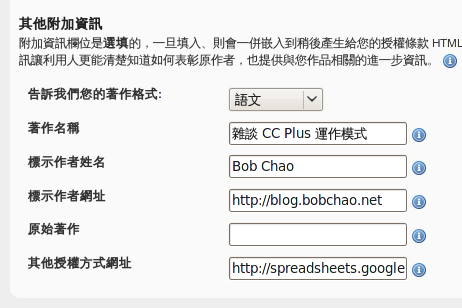
自 iSummit 2008 回來後,筆者撰寫的 Open Business 心得裡提過 ccPlus 這項技術。時過境遷,ccPlus 已經成為 ccREL (為作品以數位方式標示 CC 授權條款的標準規格) 的一部份,當您前往 CC 網站選擇授權條款時若填入「其他授權方式網址」,則產生的程式碼裡就會包含 ccPlus 的資訊。

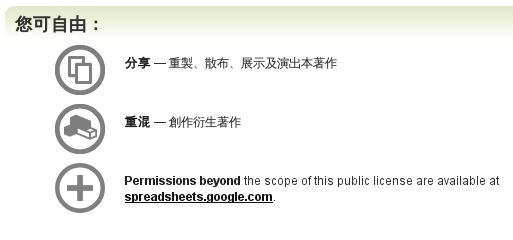
簡言之,程式碼中的 rel="cc:morePermissions" 相應標籤中,正標示了進一步連絡的網址。如果使用者需要更進一步洽談授權、點選這個網址就對了!事實上,經由按下網頁上的 CC 授權標章前往授權標章的說明網頁時,說明網頁上也會告知訪客該去哪裡洽談更多授權。

2009-08-31
2009-02-13
2008-12-05
前面這些都是運用素材時要注意的事項,那麼流程中最後一個階段 ── 實際編輯網頁時呢?
其實現在有很多的套件,能夠輕易製作出內容採創用 CC 授權的網頁,在網頁上加入超鏈結及標示,並且嵌入授權相關的詮釋資料──他們是各種部落格系統與圍紀系統,例如 Movable Type(*22)、MediaWiki(*23),以及各種部落格服務、圍紀服務、線上藝廊服務,像是 TypePad(*24)、Wikia(*25)、Flickr。有一些用來把整個圖檔資料夾做成相簿網頁的程式,例如 snapGallery(*26),也可以在操作流程當中,讓你選擇創用 CC 授權,並根據這項設定來調整製作出來的網頁。
2008-11-07
許多人在網頁上要使用採 CC 授權的圖片時,會因為不知道如何標示姓名而感到困惑──這裡說的不是「按作者指定的方式來標示姓名」的那個問題,而是用了一堆圖片時,這些標示要放在哪裡的問題。如果執著於一定要標示在圖片旁邊,很容易會破壞畫面美觀,讓許多設計師卻步;事實上可以比照一般編排書籍的辦法,另外做一個網頁(或併入「版權宣告」之類的網頁中),詳載網站內各網頁所有使用過的圖片縮圖、作者、原始出處網址、授權方式等資訊,然後祇要確保每一個網頁都能清楚容易地連到這個清單網頁即可。
除了這種方式之外,另外還有一種進階的標記方式:把點陣圖檔包進 SVG(*9)格式的圖檔中再使用。因為 SVG 是一種運用 XML 的圖形格式,而且可以在詮釋資料中嵌入創用 CC 授權的數位標籤,所以這麼一來就能夠在不動到原始檔案、不需要另外在網頁上標記的前提下,表達圖片的授權資訊、作者資訊等。如果你打算這麼做,那麼務必要試試看 Inkscape(*10)這套 SVG 編輯工具,它內建了創用 CC 授權的詮釋資料選項,而且還是一套在各平台、各語系都有得用的自由軟體。
2008-11-06
曾在 iSummit '08 筆記中提過 CC Plus 這個協定,有段幻想是這樣:
某乙看到某甲的相片後,在瀏覽器上立刻出現了「此相片以創用 CC 姓名標示—相同方式分享授權您使用,如您需要其他授權方式,請點此」的說明。某乙直接點選該說明,則前往某丙公司網頁、選定自己需要的授權方式後立即購買。
要完成這個幻想有幾個要點:
嵌入 CC Plus 資訊非常輕鬆愉快,即便不會 HTML,也可以從 CC 提供的範本中修改。我的網誌邊欄上曾註明「其他使用範圍請來信詢問」,當時是簡單用個 mailto 連結來處理: